Leseprobe:
»Digital Natives« wird die junge Generation genannt, die in der digitalen Welt aufgewachsen ist und (langsam aber sicher) in das Berufsleben einsteigt. SAP hat diesen Trend frühzeitig erkannt und bereits im Jahr 2012 damit begonnen, den Grundstein für die heutige Oberflächentechnologie SAPUI5 zu legen.
Sie ist Grundlage von SAP Fiori, dem Designkonzept, welches auch in der neuen ERP-Generation S/4HANA zum Einsatz kommt.
Praxishandbuch SAPUI5 - Von der Idee zur App
Neben den technischen Herausforderungen gewinnt zugleich das Thema »User Experience« an Bedeutung: In einem agilen Projektumfeld mit kurzen Iterationszyklen gehen die Themen »Design« und »Entwicklung« oft Hand in Hand. Ein vielversprechender Ansatz, der von SAP bei der Entwicklung der Unternehmenssoftware eingesetzt wird, ist »Design-Driven Development«.
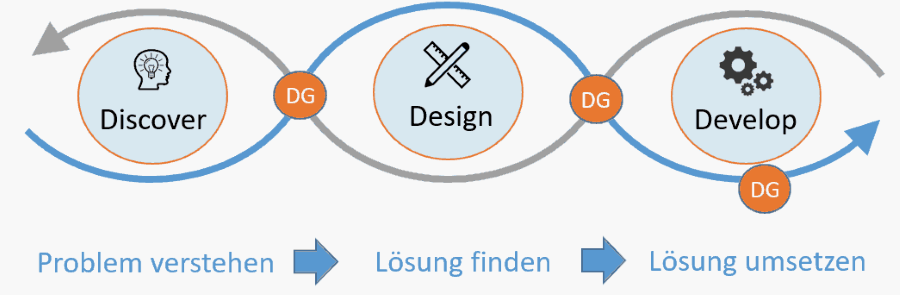
Das Buch untergliedert sich in fünf Kapitel: In Kapitel 1 werden wir Ihnen die Vorgehensweise erläutern sowie die technischen Voraussetzungen für die Durchführung des Beispielprojektes schaffen. In Kapitel 2 starten wir mit der »Discover«-Phase, in der wir Methoden vorstellen, die uns bei der Definition der Anforderungen für unser Szenario behilflich sein werden. Anschließend beschäftigen wir uns in Kapitel 3 mit dem »Design« unserer App und erstellen einen Prototyp mit SAP BUILD.
In der »Develop«-Phase in Kapitel 4 dreht sich dann alles um die Entwicklung mit SAPUI5. Dort lernen Sie die grundlegenden Konzepte kennen und entwickeln eine vollfunktionsfähige Anwendung mithilfe der SAP Web IDE.
Einführung
Der Erfolg digitaler Geschäftsideen hängt in entscheidendem Maß von dem Ideenreichtum, der Flexibilität und vor allem der Einführungszeit (time-to-market) ab.
Größere Anpassungen oder gar Neuentwicklungen sind Projekte, die oftmals über Monate andauern. Die Herausforderung liegt also darin, der Forderung nach mehr Agilität nachzukommen, ohne die Stabilität des Systemkerns zu gefährden.
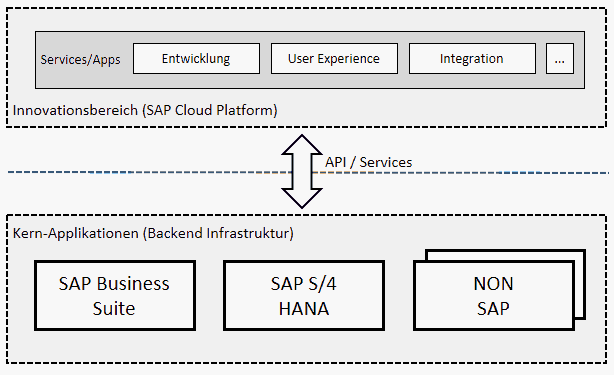
Ein möglicher Zwischenschritt hin zu einer vollständig agilen IT ist die sogenannte IT der zwei Geschwindigkeiten. Nach diesem Modell teilt sich die IT in zwei Architekturebenen auf:
- den stabilen Kernbereich mit den »gewachsenen« und komplexen Backend-Systemen, die Zentrum der Unternehmensprozesse sind und in der Regel nicht sehr häufig verändert werden;
- eine agile Infrastruktur, die den Anforderungen nach Innovationen und moderner User Experience nachkommt.
Die Verbindung beider Welten erfolgt durch standardisierte Schnittstellen, die der agilen Welt einen Zugang zu den komplexen Unternehmensprozessen bieten. Eine Möglichkeit zur Umsetzung innovativer Geschäftsprozesse bietet die SAP Cloud Platform (SCP), ein Platform-as-a-Service(PaaS)-Angebot der SAP.

Design-Driven Development
Gutes Softwaredesign stellt den Nutzer in den Mittelpunkt allen Denkens. Nur wenn dessen Bedürfnisse und Erwartungen erfüllt werden, hat die Software dieses Ziel erreicht. Im SAP-Umfeld kommt mit dem Design-Driven Development, kurz D3 genannt, ein noch recht junges Konzept zur agilen Softwareentwicklung zum Einsatz.
D3 besteht im Kern aus Elementen der Methode Design Thinking, die in vielen Bereichen auch außerhalb der Softwareentwicklung Anwendung findet.

Einrichten der Arbeitsumgebung
Um den zuvor beschriebenen Prozess bestmöglich zu unterstützen, stellt SAP innerhalb der SAP Cloud Platform (SCP) ein entsprechendes Toolset zur Verfügung, welches wir Ihnen im Laufe dieses Buches näherbringen möchten. Konkret handelt es sich dabei um die beiden Services:
- BUILD: ein Werkzeug zur Unterstützung der Discover- und Design-Phase (Kapitel 2 und Kapitel 3),
- SAP Web IDE: die Entwicklungsumgebung für SAPUI5-Projekte (Kapitel 4).
Die technische Grundlage für unser Beispielszenario bietet die SAP Cloud Platform, Developer Edition.
Konfiguration der SAP Cloud Platform
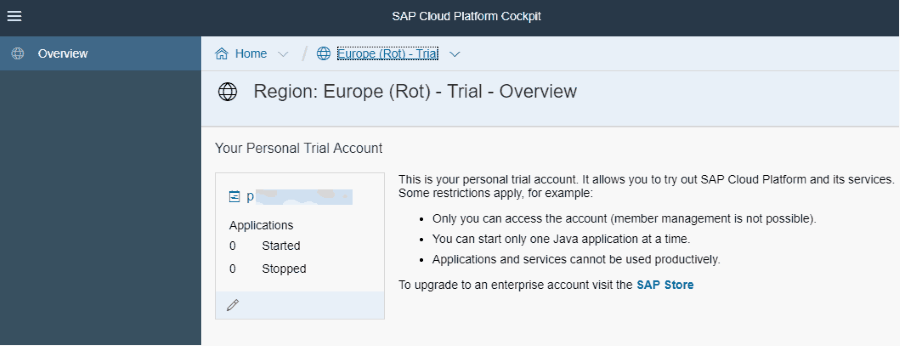
Zunächst benötigen wir einen Zugang zur SCP. Öffnen Sie dazu die URL https://account.hanatrial.ondemand.com und drücken Sie den Button Register. Füllen Sie anschließend das Formular mit Ihren Daten aus und versenden Sie die Registrierungsanfrage.

Discover: Beobachten und verstehen
In diesem Kapitel wollen wir in die erste Phase des D3-Prozesses einsteigen und mit unserem Beispielprojekt beginnen. Dabei lernen Sie zugleich, wie Sie BUILD bei den anfallenden Aufgaben unterstützt. Gehen wir also gemeinsam auf Entdeckungsreise.
Das Demo-Szenario
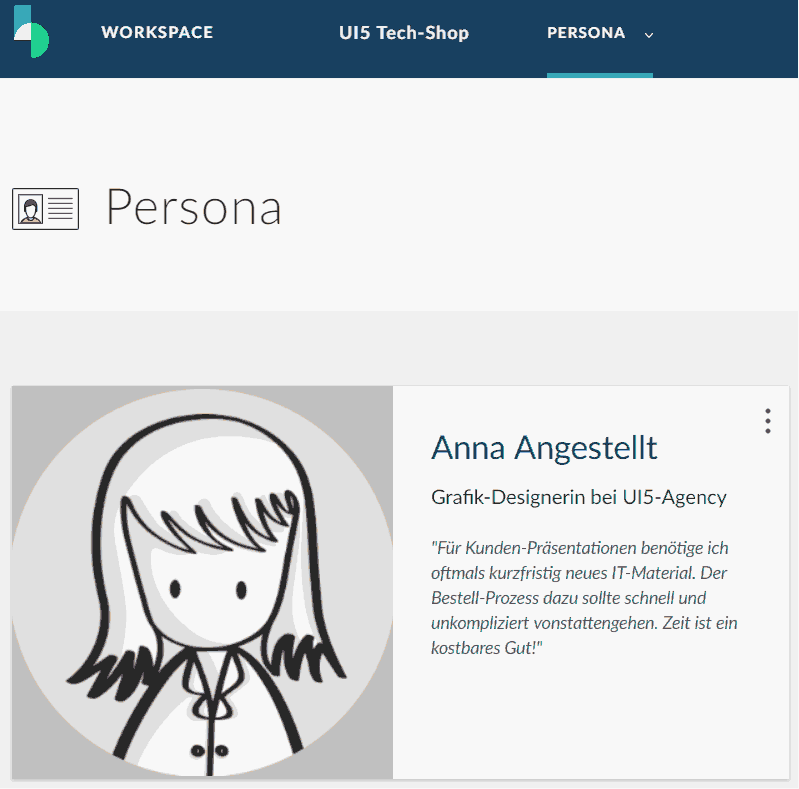
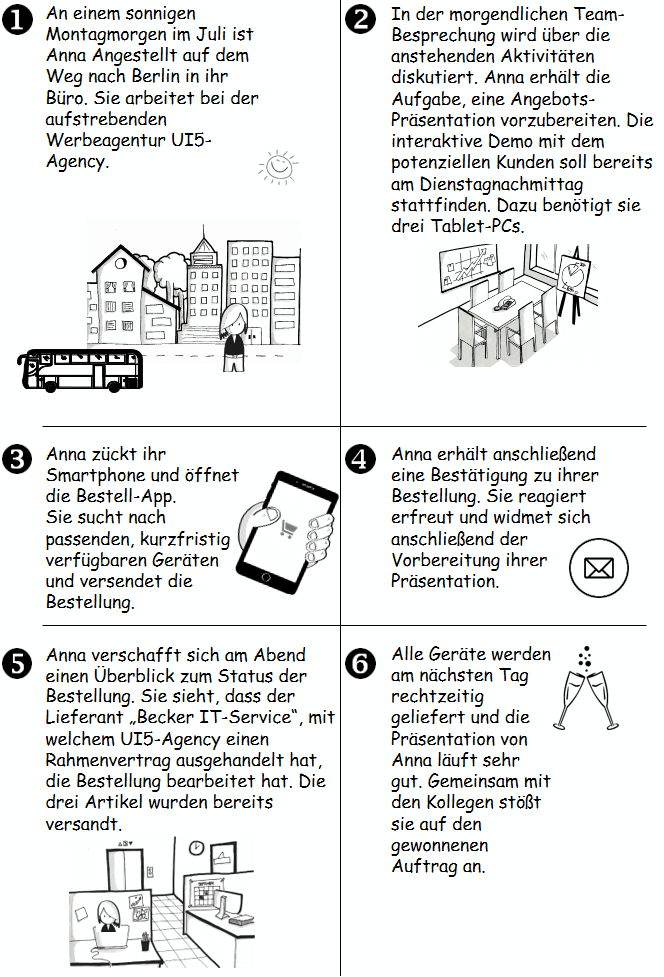
Damit das Thema nicht zu abstrakt bleibt, wird uns Anna bei unserer Reise begleiten: Anna arbeitet in der Werbe-Agentur »UI5-Agency«. Für interaktive Kunden-Präsentationen benötigt sie oftmals kurzfristig neues IT-Material, wie z.B. Tablet-PCs oder VR-Brillen.
Der aktuelle Bestellprozess dafür bereitet Anna allerdings etwas Kopfzerbrechen: Sie benötigt das IT-Material schnell und einfach, aber genau das funktioniert in entscheidenden Situationen oft nicht. Warum das so ist, müssen wir herausfinden!
Interviews
Ziel der Discover-Phase ist, Anna in ihrer Arbeitsumgebung kennenzulernen und ihre Probleme zu verstehen. Das setzt voraus, dass wir uns in ihre Situation hineinzudenken versuchen und unsere eigenen Ideen und Vorstellungen zunächst zurückstellen.
Personas
Bei einer »Persona« handelt es sich kurz gesagt um den Steckbrief einer fiktiven Person, die den typischen Anwender einer Zielgruppe repräsentiert und deren wichtigste Eigenschaften, Bedürfnisse und Probleme verdeutlicht. Personas erleichtern die Diskussion zu bestimmten Lösungsansätzen und helfen zugleich, über Entwurfsalternativen zu entscheiden.

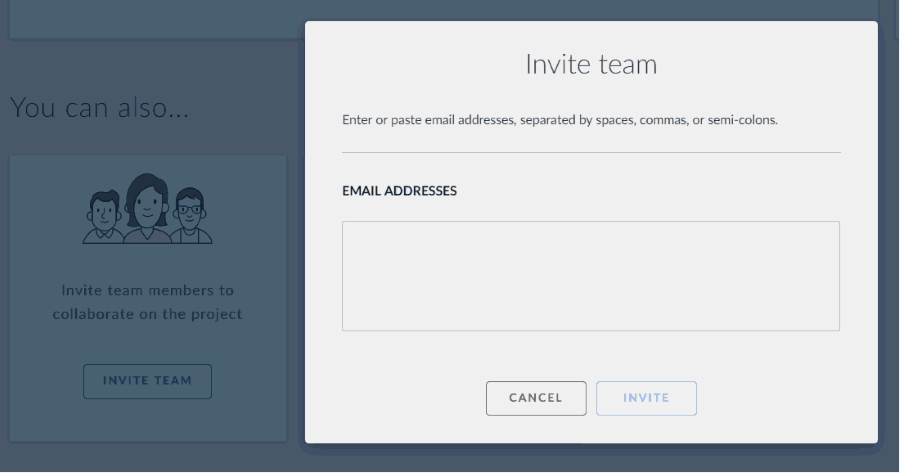
Zusammenarbeit im Projekt
In der Praxis arbeiten Sie natürlich nicht alleine an einem solchen Projekt. Sie können zusätzliche Personen dazu berechtigen, auf Ihr Projekt zuzugreifen oder auch direkt Anpassungen vorzunehmen.

Design Gate
Für unser kleines Beispiel haben wir die Aufgabenstellung erkannt und zugleich die Persona »Anna« identifiziert. Wir sind somit in der Lage, in das Lösungsdesign überzugehen. Formal wird dieser Übergang durch ein Review (Design Gate) besiegelt. Das geschieht entweder durch das Design-Team oder aber durch die für das Produkt verantwortliche Person (z.B. Product Owner).
Design: Lösung finden
Nachdem wir in der Discover-Phase die Nutzer und deren Problemkontext identifiziert haben, konzentrieren wir uns in diesem Kapitel ganz auf die Lösungsfindung mithilfe von Visualisierungstechniken wie dem Storyboarding oder der Erstellung eines klickbaren Prototyps mit SAP BUILD.
Storyboarding: Erzählen Sie eine Geschichte
Bevor wir uns mit der konkreten Gestaltung der Benutzeroberfläche unserer Anwendung befassen, wollen wir den Ablauf des Nutzer-Szenarios in Form einer kurzen Geschichte (Story) visualisieren.

Develop: Lösung umsetzen
Nachdem wir jetzt ein klares Bild von der Funktionsweise und dem Design der App haben, sind wir bereit, diese mit SAPUI5 zu entwickeln. Doch lassen Sie uns zunächst einmal das Thema »SAPUI5« genauer beleuchten, indem wir Ihnen grundlegende Konzepte erklären, die bei der Erstellung von Apps berücksichtigt werden müssen.
Anschließend werden wir Schritt für Schritt unsere Anwendung mithilfe der SAP Web IDE entwickeln. Dabei orientieren wir uns am zuvor definierten Design der Benutzeroberflächen.
Einführung in SAPUI5
SAPUI5 ist die User-Interface-Technologie moderner SAP-Applikationen. Die Abkürzung steht für »SAP UI Development Toolkit for HTML5«, was bereits erahnen lässt, dass es sich dabei um eine Web-Technologie handelt. Das Konzept basiert auf Web-Standards wie HTML5, OpenAjax und CSS sowie einer JavaScript-basierten Rendering-Bibliothek mit eigenem Programmiermodell.
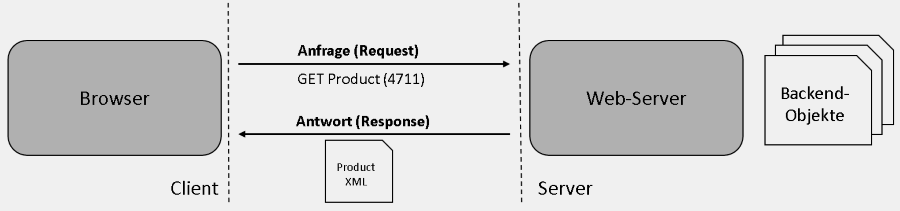
Die Bildschirmelemente passen sich an das Format der Anzeige an (Responsives Design), sodass SAPUI5-Apps sowohl für Desktop-PCs als auch für Smartphones oder Tablets verwendet werden können, ohne jeweils eigene Entwicklungen erstellen zu müssen. Ein wesentlicher Unterschied zu den in der Vergangenheit häufig eingesetzten UI-Technologien der SAP (beispielsweise Web Dynpro, ABAP oder der klassischen GUI-Technologie) ist, dass bei SAPUI5 das Backend keine Informationen über den Zustand der Client-Anwendung besitzt.
Diese Art der Kommunikation zwischen Frontend- und Backend-System nennt man auch zustandslos (im englischen »stateless«). Sie erfolgt über standardisierte Schnittstellen wie das Open Data Protocol (OData).
Bei OData handelt es sich um ein HTTP-basiertes Protokoll zur Kommunikation zwischen kompatiblen Softwaresystemen mit dem Ziel, CRUD-Operationen (Create, Read, Update, Delete) abzubilden. OData basiert auf dem REST-Programmierparadigma. REST steht für »Representational State Transfer« und definiert folgende Architektureigenschaften:
Client-Server Es erfolgt eine klare Trennung in mehrere (wenn notwendig austauschbare) Elemente. Der Server stellt Dienste bereit, die bei Bedarf von einem Client genutzt werden können.
Zustandslos Der Server speichert keinerlei Daten des Clients. Jede Anfrage muss daher alle Informationen beinhalten, die vom Server für die Bearbeitung der Anfrage benötigt werden.
Caching Ressourcen können vom Server anhand bestimmter Kriterien zwischengespeichert werden.
Einheitliche Schnittstellen Anfragen vom Client müssen bestimmten Konventionen folgen. Darüber hinaus müssen Ressourcen vom Server adressierbar sein (Name, Pfad, Primärschlüssel).
Mehrschichtige Systeme Der aufrufende Client kennt nur die darunterliegende Schicht zur Kommunikation mit dem Server. Dahinterliegende Ebenen können verborgen bleiben, um die Komplexität zu reduzieren.
Code on Demand (optional) Server können bei Bedarf ausführbaren Programmcode (z.B. JavaScript) an den Client übertragen.

Zusammenfassung, Ausblick und weitere Informationen
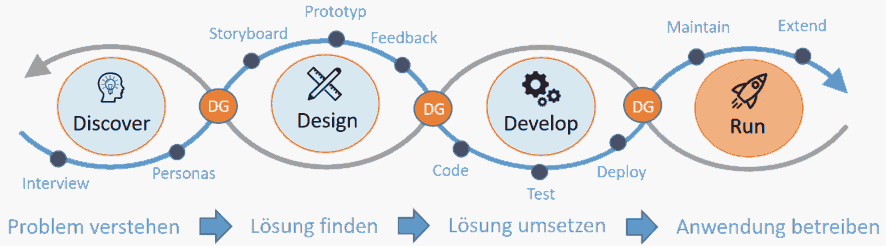
Sie haben nun die Grundlagen des D3-Prozesses kennengelernt und diesen anhand eines durchgehenden Beispiels angewendet: angefangen beim Verstehen des zu lösenden Problems (Discover), über die Lösungsfindung (Design) bis hin zur Implementierung (Develop).
Der Lebenszyklus einer App endet selbstverständlich nicht nach der Produktivsetzung. Der D3-Prozess bietet sich nicht nur zur Entwicklung von neuen Anwendungen an, sondern kann gleichermaßen zur Erweiterung (Extend) oder Wartung (Maintain) existierender Applikationen eingesetzt werden.
Abbildung 5.1 zeigt exemplarisch die zusätzliche Komponente »Run« in dem bereits bekannten Schaubild und verdeutlicht das Vorgehen nach erfolgter Produktivsetzung

In der Praxis erfordern die einzelnen Disziplinen des D3-Prozesses fundiertes Wissen und Erfahrung, sodass in der Regel mehrere Personen in unterschiedlichen Rollen an einem solchen Projekt beteiligt sind.
Neben der Vorgehensweise des Design-Driven Developments haben Sie im Zuge der Realisierung unserer Beispiel-Applikation eine Einführung in die Programmiersprache SAPUI5 inkl. der zur Verfügung stehenden Werkzeuge erhalten, die Sie bei der Entwicklung unterstützen.
Themen
- SAP
- UI5
- Fiori
- App
Für den Newsletter anmelden und nie mehr Neuerungen verpassen!
Als Dank erhalten Sie 10% Rabatt auf eine Einze-Jahreslizenz für unsere SAP-Lernplattform.1
* Pflichtfelder
1. Einmalig und nur für Neukunden. Der Gutschein ist nicht mit anderen Aktionen kombinierbar und nur bei Espresso Tutorials GmbH einlösbar.